微信小程序很是火爆,魏星今天开始学习微信小程序的制作,第一天学习创建小程序
首先在官网下载开发者工具(点击官网下载),下载安装完毕后,打开显示如下界面
用微信扫面二维码,手机上确认登录开发者工具
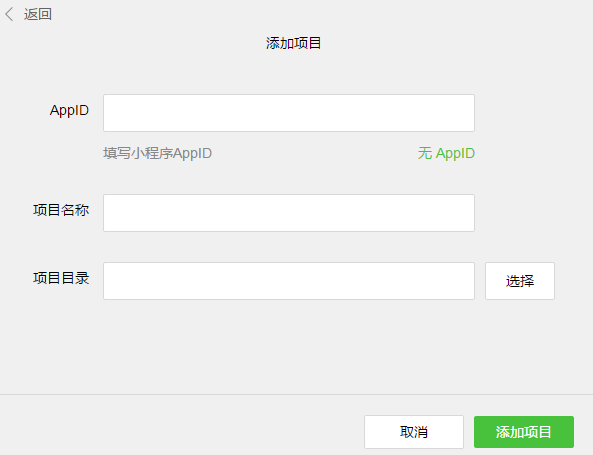
我们选择本地小程序项目,接下来是添加项目
如果有AppID就填写完毕,如果没有,就点击无AppID,点击无AppID不影响本地测试
如果您是首次开发该项目,且项目目录路径文件夹为空的话,系统会自动让您选择是否在当前目录中创建quick start 项目,我们默认选择打钩,点击添加项目,系统默认给出一个小程序的项目默认文件
本小程序一共有三个界面,分别为index、logs、page2(本人自己添加测试使用,后面将讲解),每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
wxml就相当于web页面中的html,wxss相当于css,js就是脚本文件,json是页面的配置文件,比如设置默认页面的窗口表现,详情请看官方说明https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html。
与pages文件夹同目录的app.js、app.json、app.wxss分别为小程序的全局脚本、全局配置、全局样式。
下面做一个栗子,要求新建一个页面,主页面添加一个按钮,可点击进入到新建的页面
新建目录,命名为page2,然后点击新建page,命名为page2,然后就会出现4个文件
这就成功的创建一个页面,下面我们在主页上添加按钮,并在js中增加点击跳转页面的脚本
页面中添加测试跳转按钮
下面是页面中的按钮的样式设置
下面是page2的json文件的配置设置
最后点击index的按钮后,就会跳转到我们刚才见的page2,案例就完成了。
这是本人几天学习的过程及一点见解,欢迎同道中人共同交流,一起学习。













 苏公网安备32031102020149
苏公网安备32031102020149