
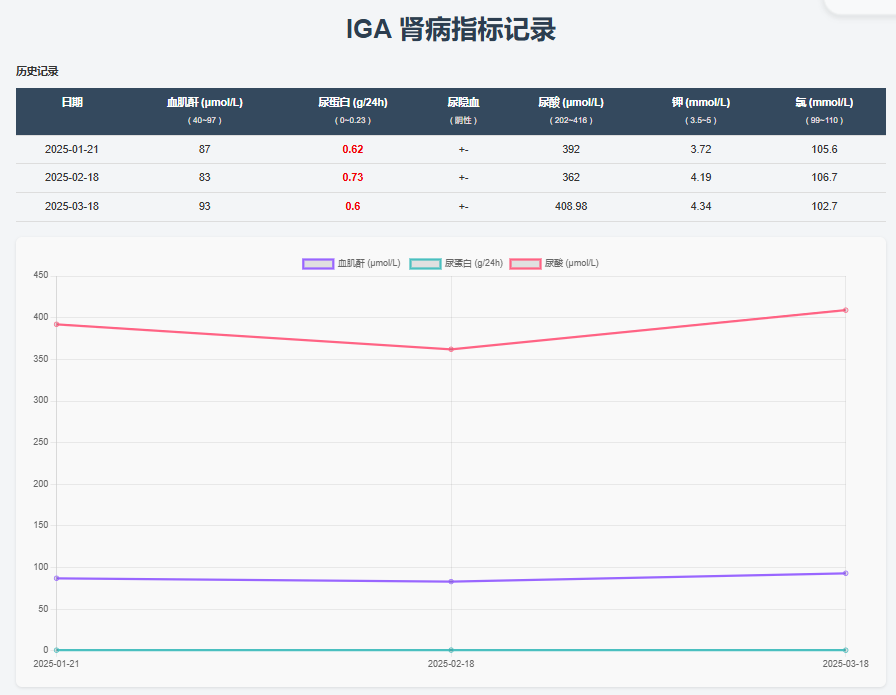
web开发AI帮我做了一个400选号的网站
自从上次在Deepseek的帮助下写了一个记录AIG肾病的网站,感觉一发不可收拾了,又用了一天多的时间做了一个400号码选号平台,根据自己对数字的喜好进行选号,...

SEO通过Google免费工具PageSpeed Insights优化你的网站

PageSpeed Insights(PSI)是由Google提供的一款免费工具,旨在优化所有设备上的网页加载速度,并提供改进建议。该工具可以针对移动设备和...

生活随笔魏星博客开博14周年
今天是2024年8月31日,离第一次使用wordpress建立个人博客并发表第一篇文章已整整14年,刚开始的几年每天沉迷于发表文章,研究技术,怎么做SEO,折腾...
wordpresswp-rest-api添加自定义字段输出
正常wp-rest-api输出的内容是不包含自定义字段的,如果想输出自定义字段的内容,可以这样解决: 1、在wordpress根目录下找到wp-includes...
Python[Python笔记]can only concatenate str (not "int") to str
代码: a=input("请输入乘数:") b=input("请输入被乘数:") print("您输入的是"+a+"乘以"+b+"等于"+int(a)*int(...
Python[python笔记] can't multiply sequence by non-int of type 'str'
代码: a=input("请输入乘数:") b=input("请输入被乘数:") print(a*b) 错误提示: can't multiply sequenc...


wordpress使用Poedit软件对wordpress插件进行汉化,附下载地址
使用WP All Export Pro对数据进行导出,因为是给客户用的,所以就想着进行汉化,方便用户使用,找资料发现Poedit这款软件,真的很好用,推荐大家使...
06
2026 / 02
除了生老病死,人生里真正重要的事,其实没有几件。
热门排行
热门标签
网站统计
- 日志总数:351
- 页面总数:4
- 标签总数:712
- 分类总数:7
- 评论总数:2035
- 链接总数:0
- 浏览总数:10692700
- 最后更新:03-23






 苏公网安备32031102020149
苏公网安备32031102020149
最新评论