CSS3的box-shadow属性可以让我们轻松实现图层阴影效果。
一. box-shadow属性的浏览器兼容性
1、Opera: 已经支持box-shadow属性。
2、firefox通过私有属性-moz-box-shadow支持。
3、Safari和Chrome通过私有属性-webkit-box-shadow支持。
4、所有IE不支持(不知道IE9是否有所改善)。
二. box-shadow属性的语法
box-shadow有六个可设值:
img{box-shadow:阴影类型 X轴位移 Y轴位移 阴影大小 阴影扩展 阴影颜色 }
1、当不设阴影类型时,默认为投影效果。当设为inset时,为内阴影效果。
2、X轴和Y轴位移不等同但类似于photoshop里面的”角度”和”位置。
3、阴影大小、扩展、颜色和Photoshop里面的都同理。
三. 实例解析
让我们通过几个实例来看一个box-shadow的效果,先弄个简单的html供测试:
| 以下为引用的内容:
<html> |
请注意:为了省事儿,下面的CSS代码中只写了box-shadow,在实际使用中,你应该把-moz-box-shadow和-webkit-shadow也写上。你需要做的很简,复制两个box-shadow,在它们前面分别加上-moz-和-webkit-。
以下为引用的内容:
img {
-moz-box-shadow:2px 2px 10px #06C;
-webkit-box-shadow:2px 2px 10px #06C;
box-shadow:2px 2px 10px #06C;
}
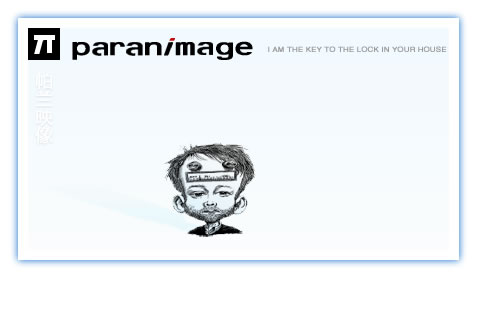
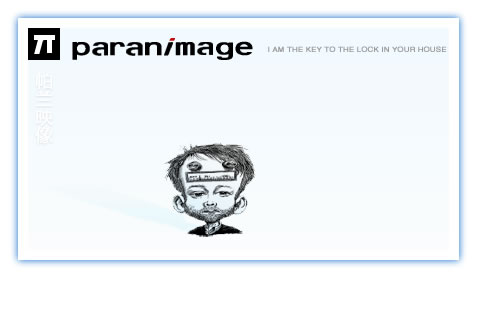
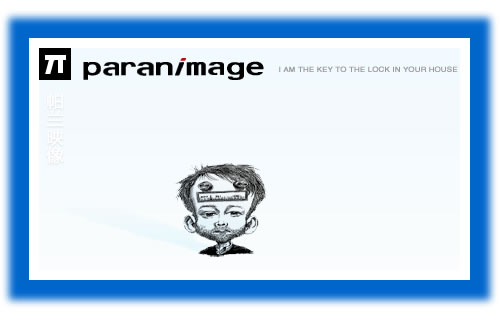
(1). 投影,没有位移,10px的阴影大小,没有扩展,颜色#06C
| 以下为引用的内容:
img{box-shadow:0 0 10px #06C;} |

这里的颜色值是HEX值,我们还可以使用RGBA值,RGBA值的好处是,它多了一个Alpha透明值,你可以控制阴影的透明度。
| 以下为引用的内容:
img{box-shadow: 0 0 10px rgba(0, 255, 0, .5)} |
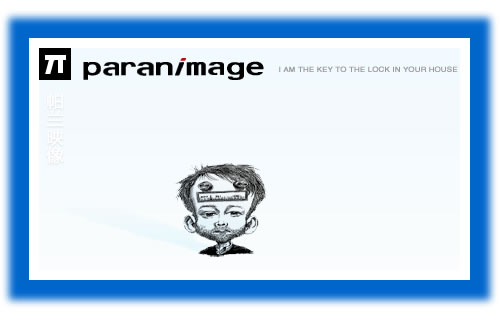
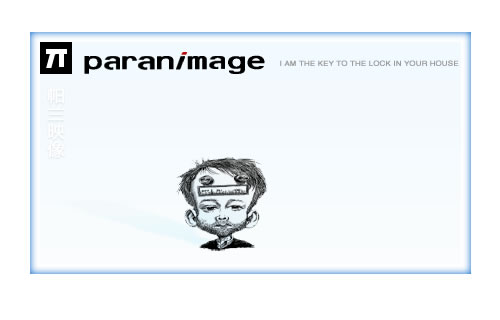
(2). 在上面的基础上加上20px的扩展
| 以下为引用的内容:
img{box-shadow:0 0 10px 20px #06C;} |

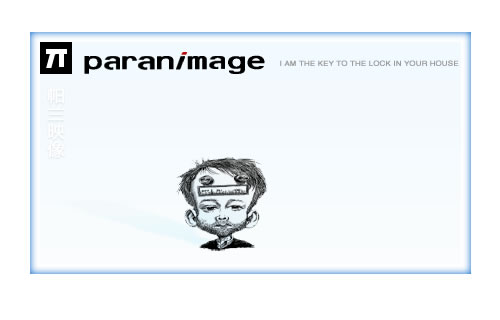
(3).? 内阴影,无位移,10px大小,没有扩展,颜色#06C
| 以下为引用的内容:
img{box-shadow:inset 0 0 10px #06C;} |

如果你需要,你还可以定义多个阴影,使用逗号隔开(例子来自Markus Stange):
-moz-box-shadow: 0 0 20px black, 20px 15px 30px yellow, -20px 15px 30px lime,?-20px -15px 30px blue, 20px -15px 30px red;
box-shadow是CSS3的特性,而Firefox 3.5遵循的是CSS3的绘画顺序。也就是说,最先定义的影子显示在顶端,所以在设计多阴影的时候需要注意这一点。(1). 投影,没有位移,10px的阴影大小,没有扩展,颜色#06C
| 以下为引用的内容:
img{box-shadow:0 0 10px #06C;} |

这里的颜色值是HEX值,我们还可以使用RGBA值,RGBA值的好处是,它多了一个Alpha透明值,你可以控制阴影的透明度。
| 以下为引用的内容:
img{box-shadow: 0 0 10px rgba(0, 255, 0, .5)} |
(2). 在上面的基础上加上20px的扩展
| 以下为引用的内容:
img{box-shadow:0 0 10px 20px #06C;} |

(3).? 内阴影,无位移,10px大小,没有扩展,颜色#06C
| 以下为引用的内容:
img{box-shadow:inset 0 0 10px #06C;} |






 苏公网安备32031102020149
苏公网安备32031102020149
watch and Download Movies at best quality site on the net for today !